読みたい項目に飛べる目次
クラウド税理士がこだわるブログの画像の使い方
今日の話はコンテンツで使用する【画像】の話です。
自分は、一つのコンテンツで画像を複数使用します。
その使用する用途は様々で自分なりの意図をもって使っています。今回はそんな話を少々。
画像は使い分けている
今回の話をするにあたって、まず
解説前にこちらのコンテンツ【人工知能時代に生き残れない価値のないブログの話】の画像をざっと見てから、戻って来ていただければと思います。
自分はブログの画像はいくつかの用途に使い分けています。
1.廣升健生本人の画像
ブログでは、【誰】が書いているのかが分かりにくいですよね。最近は、他の方のブログでも一番下にこの記事を書いた人などで写真が出ていることもありますが、記事の最後に誰が書いてあるか知ってもらうよりコンテンツの中で自分がどんな顔をしているのかを先に出しています。
もちろん、自身のブログ自体にファンがついていて自分の写真などをいちいち出さなくてもわかるだろう。という人気ブログなら話は別ですが、自分のサイトはそうではないですからどんどん顔を出しています。
 コンテンツ毎に異なるのですが、最低1回~3回廣升画像は入れるようにしています。イメージはセミナーですね。その場で自分が喋っている感じを出したいのです。
コンテンツ毎に異なるのですが、最低1回~3回廣升画像は入れるようにしています。イメージはセミナーですね。その場で自分が喋っている感じを出したいのです。
ちなみに、セミナー資料ではこういう資料(本人画像)はありません。セミナーではしゃべる本人が見えますから当然といえば当然ですね。。。。
2.感情に訴える画像
セミナーにしろブログにしろ、内容が平坦な話ほど面白くないものはありません。
内容が平坦な話というのは具体的には感情が揺さぶられない話ですね。
ネガティブな話があり、ポジティブな話があり、イラッとする話もあり、ちょっといい話もありと、ジェットコースターな話ほど面白いはずです。
画像の中でモノクロに、赤い明朝体でキーワードを入れているものは、ネガティブな話。
薄い画像にブルーのゴシックで入れている画像はポジティブであったり解決方法。と使い分けています。
 ちなみに、【人工知能時代に生き残れない価値のないブログの話】の中にでてくる『お前のブログはどうなんだ?』という指差しの画像。
ちなみに、【人工知能時代に生き残れない価値のないブログの話】の中にでてくる『お前のブログはどうなんだ?』という指差しの画像。

これも赤い明朝体での画像ですが、ネガティブはネガティブな画像ですが、これは
ツッコミ画像
と定義して使っています。
我ながら自分で文章を書いていると『そういうお前はどうなんだ?』『何を偉そうに』とツッコみたくなる時にはこの自分で書いて自分で突っ込むという一人芝居をしています。
ちなみに、プライベートサイトコレ芝にて自分が書いた税理士試験から応用した勉強方法、暗記方法よりも好きが大事というこの記事【幼児教育のために、勉強法や暗記方法より大切なもの】 こちらでは、コレ芝のパパのタケ(自分)に、税理士事務所の廣升健生が『それがどうした?』とツッコむという表現をしています。

3.イラストでのベタな比喩表現
自分が、コンテンツの画像を意識して使い分けるようになった大きなきっかけは、ドラゴン桜が有名な漫画家 三田紀房(みたのりふさ)先生の【プレゼンの極意はマンガに学べ】を読んでからです。
比喩表現はベタが良い
と熱く解説されています。
自分のベタな比喩表現は、元々好きだったので共感するところも多くブログ内でも使っています。
サンプル【人工知能時代に生き残れない価値のないブログの話】の例 で言えば、ブログを継続するのは大変というところでハードルを苦しみながら走っている体操着の自分のイラストがあります。 外のブログでは『独立して俺は自由だ』と寝転んでいるイラストや、オンライン・オフラインを行き来するのを体操服を着て反復横跳びする比喩表現をしています。
 ちなみに、ベタな比喩表現の自己満足ナンバーワンは 【チャットワークテキストによるダメ出し論】のノートPCに向かってダメ出しという豪速球を投げているイラストです。
ちなみに、ベタな比喩表現の自己満足ナンバーワンは 【チャットワークテキストによるダメ出し論】のノートPCに向かってダメ出しという豪速球を投げているイラストです。

4.図解の画像
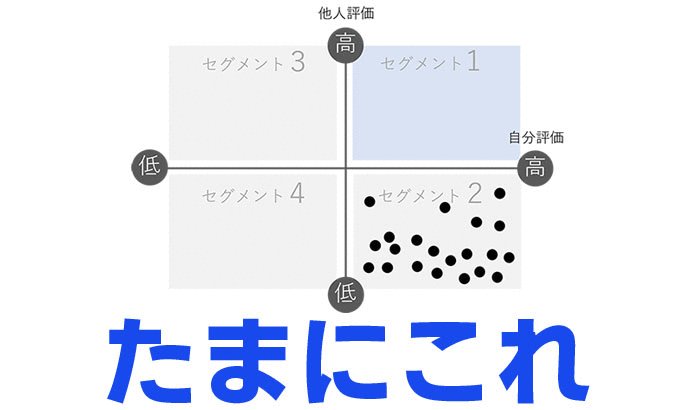
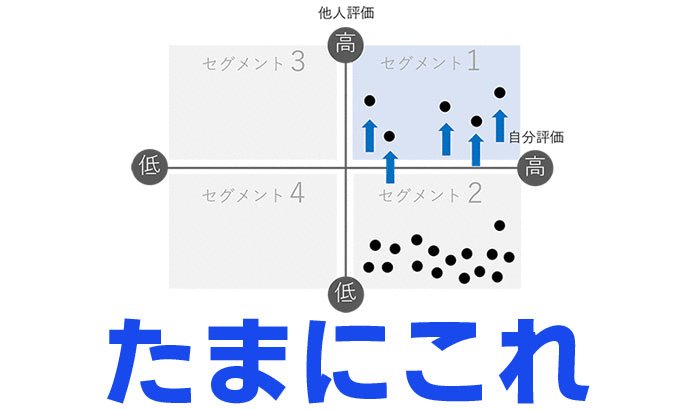
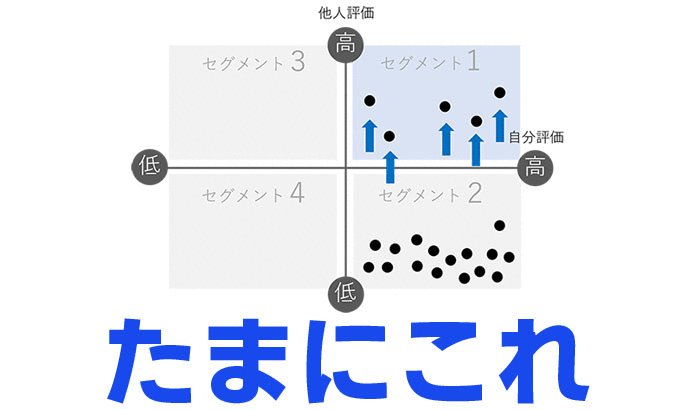
サンプルで言うと、自分評価と、他者評価のマトリックスの図ですね。
 フローチャートや業務改善前と後のイメージ図などもこれに該当します。
フローチャートや業務改善前と後のイメージ図などもこれに該当します。
これは、今回のセミナーでも作っていますしブログでも1記事に1つ入れたいと思っています。
ただ、いかんせん作るのに時間がかかるのが辛いところではあります。
1画像に費やす時間はこれが一番かかりますね。
ちなみにどんなソフトで作っているかというと、パワーポイントで作っています。
あと、ちょっとしたこだわりとしては、上記の図解はセグメント2から1へたまに移動するという表現で点灯して動かしています。
これは【モーションgif】という、いわゆるパラパラアニメの様な仕様ですが、動く必然性があるものだけ動かしています。モーションgifを作りたければこのサイトが便利です。https://www.bannerkoubou.com/anime/
他にも【トラブルが起きたときのリスクマネジメントの話】こちらでは、緊急事態を示すために【いまのいまトラブル発生中】ではパトカーや消防車をイメージして点滅させる

【Chromebook(クロームブック)を使いこなせ】 では、社員のうち2人がクロームブックをもって外出するという、動きを表現するためにモーションgifを使っています。

逆の言い方をすると、むやみやたらに動かすと、うざったくなるので、基本的には1記事で動かす画像は1つか2つくらいを限度にしています。
5.真実を証明する画像
例えば、Mac Bookを購入して使ってみたレビューを書いているのに、自分で撮影したMac Bookが画像がない。
ハワイに行った感想のレビューなのに、自分がハワイで撮った画像がない。
だと、おいおい本当にMac Bookもっているのか?ハワイ行ったのか?となるので、事実を証明する画像は貼ることにしています。
ちなみに、【オンライン思考の中で、唯一オフラインのあの業務】 の記事では、当時持っていたノートPCやキーボードを撮影して画像として挿入しています。

ただ、ブログを書いていた【当時】は確かに所有していましたが現在は諸事情あり、半分以上はありませんが。。。。
6.巨大文字画像
最近、自分の中でブームなのは、白地の画像に大きなフォントサイズの文字だけの画像。
 ブログって、自分もそうなのですが、殆どの場合一言一句しっかり読んでいませんよね。
ブログって、自分もそうなのですが、殆どの場合一言一句しっかり読んでいませんよね。
興味のあるところは読む。そうでないところは斜め読み。あるいは画像だけザーとみて要点だけ把握しようとか。
自分もそうなのだから当然他人もそうだ!と考えた場合に、じゃブログの中で
ここだけは、読み飛ばさないで欲しい!!
というところってあると思うのです。
ではそこを読み飛ばされないようにするには??と考えると、ベタもベタですが
 が一番なんですよね。
が一番なんですよね。
作る手間もかからないので非常におすすめです。
まとめ
今回は、コンテンツ内で使う画像の使い分けの話でした。自分の画像の使い方を意識的に行うようになってから、表現の幅が格段に広がりました。今回は紹介しませんでしたが、ここに動画が加わることで、コンテンツの奥行きが出てきます。